Expliquemos de manera sencilla el proceso que he seguido para crear este blog con Quarto y subirlo a Codeberg.
Considere el lector que hace tan solo unas pocas semanas no tenía ni idea de git ni de Quarto, por lo que el proceso no debería resultar especialmente complicado para un usuario que haya hecho sus pinitos con una terminal. Por supuesto, mis instrucciones serán para linux, así que el usuario de otro S.O. tendrá que adaptarla en consecuencia (ver instrucciones de instalación).
1️⃣ El primer paso es crear un repositorio para los archivos de configuración del blog (que se puede llamar como el blog) y otro repositorio denominado pages donde subiremos el contenido de la carpeta _site generada por Quarto para ver el blog en la dirección

2️⃣ Después de instalar Quarto vamos a la terminal y, desde la ruta que consideremos apropiada, creamos la base del blog
quarto create-project {nombre_proyecto} --type website:blog
En mi caso
quarto create-project QuartoClima --type website:blog
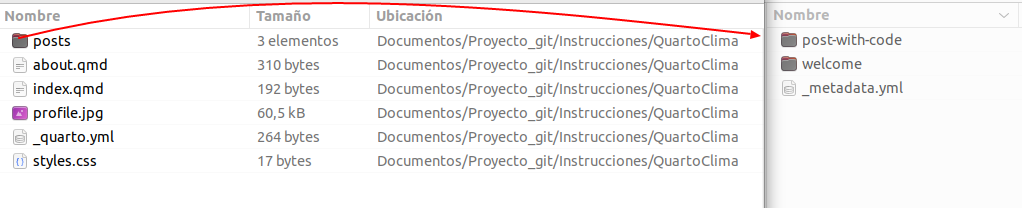
Esto nos creará el sistema básico de archivos con dos posts de ejemplo

Básicamente, las paǵinas editables en Markdown (index.qmd y about.qmd), un archivo de configuración (_quarto.yml), y una hoja de estilos. Cada post también tendrá su archivo md editable index.qmd.
Podemos ver el aspecto inicial del blog con
quarto preview QuartoClima
código que genera un localhost para ver la web en el navegador, creando para ello una carpeta _site con los archivos html que serán la versión final del blog visualizable en el navegador. Lo bonito del caso es que, editando cualquiera de los archivos, la versión web se actualiza una vez guardamos los cambios de edición.
3️⃣ Vayamos ahora con la configuración básica del blog en el archivo _quarto.yml , que en mi caso ha quedado como sigue
project:
type: website
website:
title: "QuartoClima"
site-url: https://pedroj.codeberg.page/
description: "Nuevo blog personal de @ecosdelfuturo@mstdn.social"
navbar:
right:
- about.qmd
- icon: wordpress
href: https://xclima.wordpress.com/
- icon: mastodon
href: https://mstdn.social/@ecosdelfuturo
- icon: code-square
href: https://codeberg.org/pedroj
- icon: rss
href: index.xml
format:
html:
theme: cosmo
css: styles.css
comments:
hypothesis: trueLa mayoría de los cambios son sólo personalización de lo que ya viene por defecto, destacando los iconos de redes sociales, la elección del tema, y dos cosas importantes que sí que no vienen por defecto: el feed y los comentarios.
Quarto ofrece tres formas de añadir la posibilidad de comentarios. Dos de ellas están basadas en aplicaciones disponibles en Github pero no en Codeberg, por lo que sólo me quedaba la tercera, Hypothesis, una plataforma open-source de anotaciones y comentarios en la web que me ha gustado bastante, muy en la línea de la filosofía de utilizar open-source comunitario.
Activarla es tan sencillo como añadir
comments:
hypothesis: truePara añadir un feed lo hacemos en el archivo index.qmd principal del blog, añadiendo la línea que vemos en la imagen.

Si además queremos poner un icono de feed en la barra de navegación del blog, añadimos al archivo _quarto.yml otro icono apuntando a la dirección del feed generado index.xml
- icon: rss
href: index.xml4️⃣ Ahora toca subir el blog a Codeberg. Para ello utilizaremos git.
Primero nos dirigimos a la carpeta _site en la terminal e iniciamos un repositorio local con
git init
ejecutamos el siguiente comando para añadir nuestro repositorio remoto.
git remote add origin https://codeberg.org/{usuario}/pages
A continuación podemos hacer
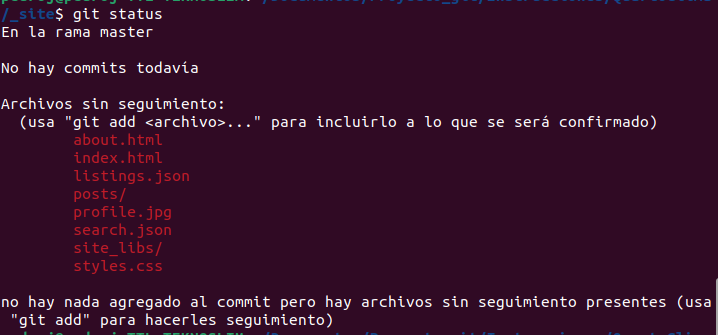
git status
Nos saldrá lo que vemos en la imagen

El propio git nos sugiere añadir estos archivos para incluirlos en el seguimiento de versiones.
git add --all
Una vez añadidos los archivos del blog, podemos hacer una instantánea en ese momento o podemos hacer algún cambio (por ej. reeditar nuestro primer post), previsualizar los cambios con Quarto y volver a añadir los archivos con cambios (que podemos mostrar con git status)
Para realizar las instantánea, utilizamos el siguiente comando de git
git commit -m "comentario"
donde el comentario puede ser un identificador de los cambios realizados en dicha istantánea como “first commit”, “feed added” o “second post” por ej.
Por último, sólo nos queda subirlo a Codeberg utilizando un push con el siguiente comando
git push -u origin master
donde se nos solicitará el usuario y contraseña de acceso a nuestra cuenta en Codeberg. ¡Fin!
En este caso, el comando git init nos creó un repositorio local cuya rama principal denominó master. Y así se lo hemos indicado al push. Sin embargo, en los últimos tiempos parece ser que se ha estandarizado el uso de la rama main. En principio, hasta donde conozco, no debería haber ningún problema siempre que, siguiendo instrucciones, tengamos en cuenta el hecho de que nuestra rama principal del proyecto es master y no main. Se podría haber renombrado la rama, pero no quise tentar a la suerte en un primer intento.
Cada vez que actualicemos algún archivo del blog, tendremos que volver a repetir los tres últimos comandos de git.
5️⃣ Resulta conveniente (yo diría que importante) volver a repetir el procedimiento explicado en 4️⃣ con la carpeta del proyecto que incluye todos los archivos de configuración del blog generado en Quarto, pero esta vez subida a otro repositorio. Nos servirá como copia de seguridad y para compartir en algún momento el proyecto con otros usuarios.
Referencias:
Tutorial en Quarto para crear un blog (sencillo y efectivo)
Tutorial en Codeberg para crear un repositorio y usar git desde la versión local (sencillo y efectivo)
Codeberg Pages para la publicación de webs a partir de un repositorio.
Creating a blog with Quarto in 10 steps (desde mac y utilizando Github)
Se pueden dejar comentarios en el desplegable de Hypothesis en la esquina superior derecha, cerca de la búsqueda.